Node.js 설치
1. Node.js 사이트(https://nodejs.org/ko/)를 접속 후 다운로드

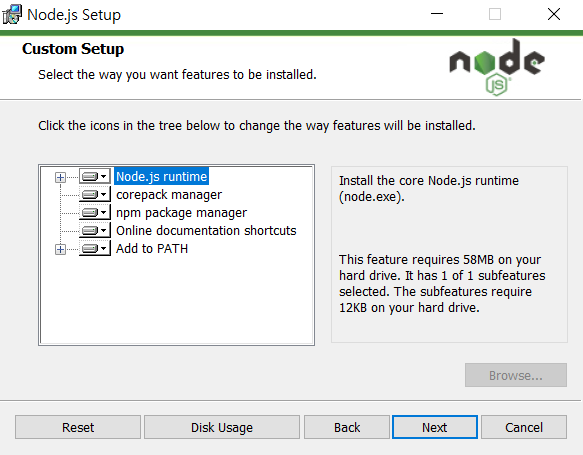
2. 다운로드 받은 파일 설치






Install 클릭 시 "이 앱이 디바이스를 변경할 수 있도록 허용하시겠어요?"의 보안 확인 창이 나타나면
"예" 버튼을 클릭 후 진행

Finish 이후 CMD 창 오픈.
아래 두개의 이미지에서 아무키나 눌러서 진행


윈도우 파워셀에서 실행하기 위해 "이 앱이 디바이스를 변경할 수 있도록 허용하시겠어요?"의
보안 확인 창이 나타나면 "예" 버튼을 클릭

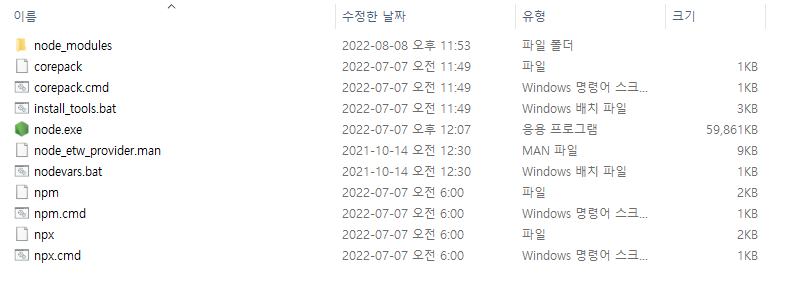
C:\Program Files\nodejs 위치에 정상 설치 완료 후 node.exe 실행 ( 검색하여 Node.js 실행과 동일 )

콘솔창에 .help 입력하여 확인 후 .exit

[참조] https://carrotweb.tistory.com/106?category=1003701
'WebFront-End > Node & Vue' 카테고리의 다른 글
| Node.js 패키지 생성 및 실행 (0) | 2022.08.11 |
|---|---|
| Node.js 란? (0) | 2022.08.09 |
| Vue CLI 설치 및 프로젝트 생성 (0) | 2022.08.09 |